Stacked bar chart in react js
How To Add Google Multiple Series Bar Charts In React js Application. Stacked Column Chart is similar to Column Chart except that it is formed by stacking one data-series on top of the other.

React Bar Chart Charting For Reactjs
Stacked Column Charts are.

. However any options specified on the x-axis in a bar chart are applied to the y-axis in a. Add Google Charts Package Step 4. Below example shows React Stacked Bar Chart along with source code.
Through this tutorial you will learn how to create a google stacked bar chart in react js application. See the following steps in order to implement the above-mentioned. React js Google stacked bar chats example.
Stacked Bar Charts are formed by stacking one data-series on top of the other. 100 Stacked Bar Chart in Reactjs ApexChartsjs. How to Add Google Multiple Series Bar Charts in React Js App.
You can specify the texts position. Install React App Step 2. 9 rows A react component for rendering stacked horizontal bar chart with multiple bars where markers can be added to mark results or points.
We do this in the options property. Plotly is a free and open. Below example shows React Stacked Bar Chart along with source code that you can try.
Config setup actions. Weve told Chartjs that we want a bar chart weve told it about our data the last step is to tell it that this is chart should be stacked. Bar Charts in JavaScript How to make a D3js-based bar chart in javascript.
Config setup actions. React Chart Demos Bar Charts Stacked Bars 100. I have to create stacked bar chart using react-chartjs-2.
Bar with Negative Values. Google chart library offers a. React Stacked Bar Chart ApexChartsjs.
React Chart Demos Bar Charts Stacked Bar. The configuration options for the horizontal bar chart are the same as for the bar chart. React Stacked Column Charts Graphs.
Seven examples of grouped stacked overlaid and colored bar charts. Stacked Bar Charts are formed by stacking one data-series on top of the other. React Bar Charts Graphs.
Install Bootstrap Package Step 3. Customize Stacked Bar Chart. Example of stacked bar chart in react-chartjs-2.
Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart. Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent.

Stack Bar Multi Stack Issue 382 Reactchartjs React Chartjs 2 Github

Stacked Charts Fusioncharts

How To Create Stacked Bar Chart With Line Chart In Chart Js Youtube

Javascript How To Toggle Entire Group With React And D3 Grouped And Stacked Bar Chart Stack Overflow

React Horizontal Stacked Bar Chart Examples Codesandbox

Recharts Bar Chart Stack Order The Unofficial Documentation By Mohamed Abdel Sattar Medium

Creating A Stacked Bar Chart Using React Hooks With D3 Dev Community

Reactjs Chart Js Multi Stack Bar Graph React Js Stack Overflow

Guide To Create Charts In Reactjs Using Chart Js Spycoding
React Column Chart Examples Apexcharts Js

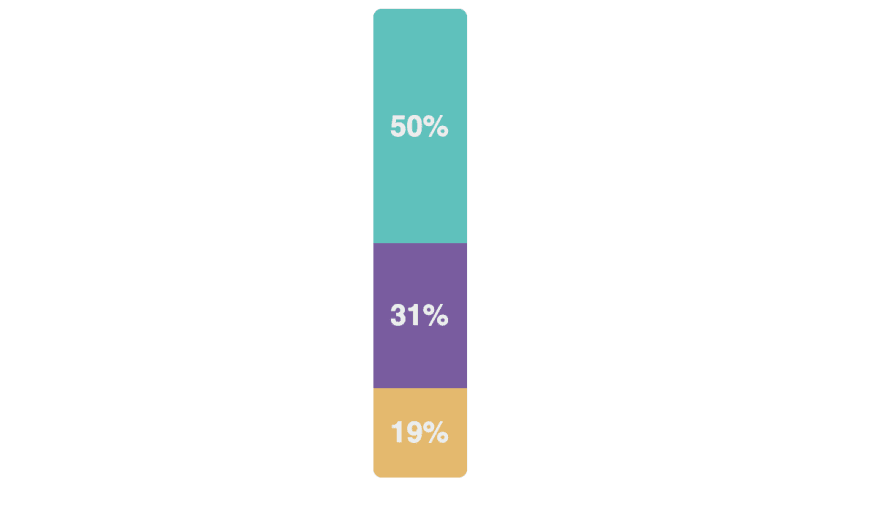
How To Build A Simple Stacked Bar Chart With Html Css In React Dev Community

Simple Bar Chart Written Using React Js React Js Examples

Javascript Horizontal Grouped Stacked Chart In React Js Stack Overflow

Create A Stacked Bar Chart Using Recharts In Reactjs Geeksforgeeks
Plotting A Bar Chart With D3 In React Vijay Thirugnanam

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

React Bar Chart